Инструменты для создания сплывающих меню и других подобных элементов для своего сайта!
↓ Новое в категории "JavaScript, java ":
Бесплатная
Namo WebEditor 2006 Suite является профессиональным и очень мощным конструктором сайтов. Конструктор может работать в двух режимах одновременно: визуальном и ручном кодировании. Работа с конструктором не требует знаний HTML или же других языков программирования, так как программа сама генерирует код.
Бесплатная
 HTML TreeView Generator 1045 является простым инструментом, который создаёт на web-странице древовидные раскрывающиеся HTML-списки. Причем при применении HTML TreeView Generator для их создания любому пользователю можно обойтись без наличия знаний в языках javascript, HTML или CSS. Также данное приложение может осуществлять импорт проектов среды Visual Folder Tree Builder.
HTML TreeView Generator 1045 является простым инструментом, который создаёт на web-странице древовидные раскрывающиеся HTML-списки. Причем при применении HTML TreeView Generator для их создания любому пользователю можно обойтись без наличия знаний в языках javascript, HTML или CSS. Также данное приложение может осуществлять импорт проектов среды Visual Folder Tree Builder.
Бесплатная
 Greasemonkey 0.9.2 – это очень полезное дополнения для известного браузера Mozilla Firefox. При помощи дополнения Greasemonkey у вас будет возможность самостоятельно писать пользовательские страницезависимые Java-скрипты. Благодаря данному дополнению к браузеру Mozilla Firefox вы сможете довольно быстро и легко внести множество новых функций по изменению вида открываемой вами страницы в интернете.
Greasemonkey 0.9.2 – это очень полезное дополнения для известного браузера Mozilla Firefox. При помощи дополнения Greasemonkey у вас будет возможность самостоятельно писать пользовательские страницезависимые Java-скрипты. Благодаря данному дополнению к браузеру Mozilla Firefox вы сможете довольно быстро и легко внести множество новых функций по изменению вида открываемой вами страницы в интернете.
Бесплатная
 Apycom Java Menus and Buttons 5.00 является пакетом, который может создавать навигационные блоки для веб-сайтов. Уникальность программы Drop Down Menus and Buttons заключается в том, что она позволяет осуществлять свою работу не только профессионалам, но и начинающим веб-дизайнерам для создания, как простейших выпадающих меню, так и для величественных трехмерных панелей или кнопок с множеством функциональных возможностей, устанавливаемых самостоятельно.
Apycom Java Menus and Buttons 5.00 является пакетом, который может создавать навигационные блоки для веб-сайтов. Уникальность программы Drop Down Menus and Buttons заключается в том, что она позволяет осуществлять свою работу не только профессионалам, но и начинающим веб-дизайнерам для создания, как простейших выпадающих меню, так и для величественных трехмерных панелей или кнопок с множеством функциональных возможностей, устанавливаемых самостоятельно.
Бесплатная
 Antechinus javascript Editor 9.0 build 3 – это удобный и мощный редактор, который содержит все необходимые функции, которые помогут в написании или редактировании кода javascript. Программа Antechinus javascript Editor содержит порядка 30 примеров по добавлению javascript на ваши веб-странички.
Antechinus javascript Editor 9.0 build 3 – это удобный и мощный редактор, который содержит все необходимые функции, которые помогут в написании или редактировании кода javascript. Программа Antechinus javascript Editor содержит порядка 30 примеров по добавлению javascript на ваши веб-странички.
Бесплатная
 Anfy 2.1 является библиотекой, которая содержит 52 приложения основанных на технологии Java и предназначенных для создания навигационных меню и визуальных эффектов. Библиотека Anfy благодаря наличию в своём составе таких приложений, как Water, Tree Menu, Fireworks, Lake, Text Scroll, Fade banner или Anfy Cam даёт возможность придать новый вид вашей веб-странице с рабочим столом, графикой и экранной заставкой.
Anfy 2.1 является библиотекой, которая содержит 52 приложения основанных на технологии Java и предназначенных для создания навигационных меню и визуальных эффектов. Библиотека Anfy благодаря наличию в своём составе таких приложений, как Water, Tree Menu, Fireworks, Lake, Text Scroll, Fade banner или Anfy Cam даёт возможность придать новый вид вашей веб-странице с рабочим столом, графикой и экранной заставкой.
Бесплатная
 Adobe Edge 1.0.0.38.9626 – это качественный продукт от компании Adobe, который предназначен для работы в качестве профессионального инструмента по добавлению на сайты интерактивных элементов при помощи стандартов HTML5, javascript и CSS3 и, не используя для этого технологию Flash.
Adobe Edge 1.0.0.38.9626 – это качественный продукт от компании Adobe, который предназначен для работы в качестве профессионального инструмента по добавлению на сайты интерактивных элементов при помощи стандартов HTML5, javascript и CSS3 и, не используя для этого технологию Flash.
Бесплатная
 Сборник javascriptS 7.0 представляет собой этакий сборник, который содержит в себе больше чем 230 различных скриптов. «Сборник javascriptS» легко поможет вам оформить свой сайт таким образом, какое у вас будет желание. Этот набор DHTML и javascript имеет возможность осуществлять работу в Internet Explorer или же Netscape Navigator.
Сборник javascriptS 7.0 представляет собой этакий сборник, который содержит в себе больше чем 230 различных скриптов. «Сборник javascriptS» легко поможет вам оформить свой сайт таким образом, какое у вас будет желание. Этот набор DHTML и javascript имеет возможность осуществлять работу в Internet Explorer или же Netscape Navigator.
Бесплатная
 Коллекция javascript 1.0 представляет собой увлекательную выборку скриптов выполненную на языке javascript. «Коллекция javascript» может использовать подключения в код HTML, который дополняет её способности. Благодаря возможностям приложения «Коллекция javascript» вы можете создавать клавиши с анимацией выполнять такие действия, как переадресация на другой документ и многое другое.
Коллекция javascript 1.0 представляет собой увлекательную выборку скриптов выполненную на языке javascript. «Коллекция javascript» может использовать подключения в код HTML, который дополняет её способности. Благодаря возможностям приложения «Коллекция javascript» вы можете создавать клавиши с анимацией выполнять такие действия, как переадресация на другой документ и многое другое.
Бесплатная
 MenuEditor1 1.0.3.122 инструмент, который практически самостоятельно создаёт полноценное меню на страницах интернета. Программа MenuEditor позволяет осуществлять создание меню с профессиональным качеством даже наиболее неискушённым пользователям, что довольно сильно отличает её от аналогичных приложений.
MenuEditor1 1.0.3.122 инструмент, который практически самостоятельно создаёт полноценное меню на страницах интернета. Программа MenuEditor позволяет осуществлять создание меню с профессиональным качеством даже наиболее неискушённым пользователям, что довольно сильно отличает её от аналогичных приложений.
Для нас, разработчиков, выбор редактора исходного кода не является чем-то малозначительным. Это среда, в которой мы тратим большинство своего времени. От редактора кода зависит наша продуктивность.
Нет двоих схожих разработчиков, поэтому здесь предоставлено изобилие редакторов кода, из которых можете выбрать лучший для себя. Чтобы понять, какой из них лучший, мы будем оценивать разные критерии по 5 бальной шкале. Мы обратим внимание на:
- Удобство использования - насколько редактор прост для новичков, насколько интуитивно понятен, когда мы открываем его впервые.
- Мощность - критерий всех новшеств, возможностей редактирования кода, автодополнение, режимы редактирования и т.д.
- Расширяемость - поддерживает ли редактор плагины, дополнительные библиотеки.
- Эстетика - мы любим красоту в нашей работе, насколько среда приятная на вид, насколько аккуратно выглядит код в ней.
- Скорость - насколько быстро запускается редактор, насколько быстро открывает большие файлы.
- Кросс-платформенность - доступен ли редактор для нескольких операционных систем.
- Цена - самая дешевая цена, получает наивысшую отметку.
Редакторы кода предоставлены в группах, которые предназначены для конкретных типов разработчиков.
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.

Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.

Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.

Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность - Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.

Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования - PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет .

Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.

Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.

Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.

Для эстетов
Эти редакторы кода красивые, легкие, просты в использовании и расширяемы. Очень много разговоров о них, многие предоставляют плагины, пишут статьи, и предлагают решения как сделать лучше тот или иной редактор.
TextMate
TextMate в основном графический текстовый редактор для OSX. Поддерживает макросы, хранение кода, сниппеты, интеграцию shell, управление проектами. Text Mate 2 предположительно будет предоставлен со всем что только можно. Редактор стоит около 50$.

Sublime Text 2
Sublime это красивый кросс-платформенный редактор. Он быстрый и богат функционалом, для практически каждого языка программирования. Поддерживает несколько выделений, сворачивание кода, макросы, проекты и другое. Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.

Для прагматиков
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно .

TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.

CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.

Лучшим из редакторов кода является…
Не смогли найти свой редактор в этом списке? Расскажите нам, какой ваш любимый редактор в комментариях ниже!
Ни для кого не секрет, что в наше время JavaScript стал одним из самых популярных языков программирования. В далекие 90е годы, в момент зарождения языка, когда он был создан с единственной целью добавить интерактивность веб страницам и улучшить процесс взаимодействия с пользователем, кто бы мог подумать, что он достигнет столь небывалых высот. Ведь сейчас на нем можно делать практически все что угодно. Хотите написать сайт: и бэкэнд и фронтэнд на JavaScript? пожалуйста! Хотите написать мобильное приложение на JavaScript? нет проблем. Программируете микроконтроллер – и тут вам на помощь придет JavaScript.
Есть конечно небольшие минусы в подходе использования JavaScript везде, но если поразмыслить, то сколько времени и сил можно сэкономить, изучив всего лишь одни язык, особенно, если то же самое приложение должно работать на разных платформах. Разных платформах говорите? Хм… Точно – разных платформах – теперь JS может позволить себе десктопные приложения для Windows, Linux, Mac, как спросите вы? Ответ прост: встречайте – NW.js .
Node.js – программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit
- свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Быстрый старт
Все это конечно хорошо, но с чего же начать? На github можно найти и скачать репозиторий с исходным кодом . Так же здесь можно найти прямые ссылки для скачивания под ту платформу, на которой будет вестись разработка. Помимо прочего нам понадобится установленная node.js .После того, как необходимое ПО скачано и установлено, вы написали свое приложение на любимом JS (как это сделать читайте далее) и локализовали все в одну папку. Полдела сделано, теперь остается самое сложное и долгое – упаковать все в один файл и подготовить для распространения . Для упрощения вы можете воспользоваться готовыми библиотеками, например nw-builder . Установка библиотеки не составит труда, если вы уже работали с node.js. Как известно, в состав node.js входит менеджер пакетов npm , с которым нужно работать из командной строки. Для того, чтобы поставить какую-либо библиотеку, необходимо выполнить команду:
> npm install [имя_библиотеки] [опции]
Обратите внимание, что библиотеку можно ставить, как локально, так и глобально, для локальной установки используйте опцию --save-dev
, для глобальной -g
. Таким образом поставим наш сборщик для NW.js глобально, выполнив команду:
> npm install nw-builder -g
Для того, чтобы собрать наше приложение, необходимо выполнить команду (с большим количеством опций можно ознакомиться в документации):
> nwbuild -p [имя_платформы] -o [путь_к_папке_для_собранной_версии] [путь_до_приложения]
В качестве имени платформы могут быть следующие значения: win32, win64, osx32, osx64, linux32, linux64
.
Во время разработки нет нужды каждый раз собирать приложение, можно просто запустить его как есть и оно откроется в отдельном окне. Для этого нужно запустить приложение nw.exe из командной строки и передать в качестве параметров путь к папке с вашим приложением. Кроме того, если вы работаете под Windows, можно просто методом drag-n-drop перетащить папку с исходным кодом приложения на JS (обратите внимание, что именно папку целиком) в nw.exe.
Hello, world!
Теперь, когда вы знаете, как запустить приложение, как собрать его в один файл, давайте напишем что-нибудь. По традиции знакомство с новой платформой начинается с написания приложения Hello, world.Для данного приложения, нам даже не понадобится JavaScript , только HTML . Создадим папку с названием HelloWorld . Поместим внутрь файл index.html со следующей разметкой:
Кроме того для каждого приложения под NW.js необходим файл, который обязательно должен называться package.json . Из него будет браться информация для построения приложения. Создадим простейший вариант файла и поместим в папку HelloWorld . Итак:
{
"name": "hello-world",
"version": "1.0.0",
"description": "First application",
"main": "index.html",
"author": "Developer",
"window": {
"toolbar": false,
"width": 500,
"height": 200
}
}
Содержимое файла понятно без пояснений (обратите внимание, что обязательные поля только main и name
). В main
необходимо записать файл с разметкой, который будет являться точкой входа в приложение. Секция window
настраивает параметры окна (в данном случае мы отключаем панель инструментов и задаем размеры окна 500x200).
Кроме того, можно настроить такие поля как (за полным списком опций обращайтесь в документацию):
- icon – указываем путь до иконки (переопределить стандартную)
- position – можно указать позицию окна при загрузке (null , center или mouse )
- min_width , min_height , max_width , max_height – ограничение размеров окна
- resizable – логическое значение, которое показывает можно ли пользователю изменять размеры окна
- fullscreen – включить полноэкранный режим
- kiosk – включить режим киоска
- transparent – сделать окно прозрачным
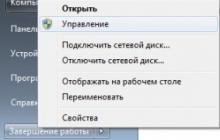
Приложение написано, но в нем всего один div элемент и совсем нет логики, а что делать, если у нас богатая на элементы разметка и сложная логика? На помощь к нам приходит элемент конфигурационного файла toolbar , который мы установили в false. Для того, чтобы сделать доступными средства отладки, необходимо установить toolbar в true . Проделав это при запуске приложения мы получим следующее окно:

После нажатия на кнопку в верхнем правом углу откроется еще одно окно, в котором будут отображены знакомые инструменты разработчика:

Работа с нативными контролами
NW.js позволяет работать с нативными контролами. Рассмотрим работу на примере меню . Для работы с нативным UI контролами в nw.js необходимо использовать модуль nw.gui , который можно подключить следующим образом:Var gui = require("nw.gui");
Общий шаблон для использования контролов:
Var element = new gui.ElementName(option);
Таким образом для создания элементов меню можно воспользоваться следующей конструкцией:
Var menu = new gui.Menu();
Кроме того любые свойства созданного нами объекта можно легко изменить стандартными конструкциями JS, например так:
Menu.title = "New Title";
Меню создано, теперь нужно его заполнить, для манипуляции дочерними элементами существуют методы:
Menu.append(new gui.MenuItem({label: "Label of menu item"}));
menu.removeAt(0);
Кроме того для более гибкого добавления элементов в menu можно воспользоваться методом insert
, в параметрах которого необходимо передать MenuItem
и номер позиции, куда его вставить (позиция перед первым элементом соответствует 0
).
Для доступа к созданным элементам можно использовать свойство items :
Menu.items.title = "New title"
Обратите внимание, что нельзя напрямую создавать элементы:
Menu.items = new gui.MenuItem(); // НЕПРАВИЛЬНО
Самое главное при работе с нативными контролами, это помнить, что любая ошибка при работе с ними может привести к краху всего приложения
, поэтому необходимо быть крайне внимательными и по возможности при удалении элементов, также присваивать переменной значение null. Таким образом для удаления контрола
, можно выполнить следующее:
Control.remove();
control = null;
Для более удобной работы с контролами, они унаследованы от EventEmitter , поэтому хорошая новость в том, что мы можем легко работать с событиями, например так:
Menuitem.on("click", function() {
// сделать что-нибудь полезное
});
Меню было создано, но если запустить приложение, то никакого меню вы не увидите. Для отображения меню существует метод popup, в параметрах которого необходимо передать координаты для отображения меню.
Для демонстрации основных возможностей меню добавьте следующий скрипт к созданному ранее проекту Hello, world :
Var gui = require("nw.gui");
var menu1 = new gui.Menu();
menu1.append(new gui.MenuItem({label: "Item 1"}));
var subMenu1 = new gui.Menu();
subMenu1.append(new gui.MenuItem({label: "Item 2"}));
menu1.append(new gui.MenuItem({
label: "Submenu",
submenu: subMenu1
}));
document.body.addEventListener("contextmenu", function(ev) {
ev.preventDefault();
menu1.popup(ev.x, ev.y);
return false;
});
После запуска приложения, мы можем увидеть созданное контекстное меню для body. Таким образом, мы можем определить контекстное меню для любого элемента.
 Добавить метки
Добавить метки
В наши дни javascript занимает лидирующие позиции, если речь идет о клиентской части программных продуктов и используется профессиональными программистами и веб-разработчиками по всему миру. javascript – это мощный язык программирования с множеством расширенных функциональных возможностей и инфраструктурами вроде jQuery, YUI, SproutCore и Cappuccino. Но у него есть определенные недостатки, например, javascript в разных браузерах работает по-разному и может ограничивать доступ к веб-сайту и его удобство для пользователя. Но эти факторы не должны ограничивать возможности этого чудесного языка.
Для многих программистов работа с javascript может показаться немного сложной, но у нас есть множество инструментов для разработчиков javascript, которые не только просты в использовании, но и показывают отличные результаты в считанные минуты. Имея знания в javascript, вы можете выполнять любые задачи – написание документации, редактирование, тестирование, отладку и др.
Инструменты по работе с документацией
jGrouseDoc – это инструмент, позволяющий генерировать документацию API из комментариев в исходном коде (программы) и документировать, таким образом, все необходимые концепции, функции, переменные, классы, интерфейсы, пространства имен и др., что производит в результате отличный настраиваемый продукт.

JSDoc Toolkit – это приложение, написанное с помощью javascript для автоматической генерации форматов шаблонов и многоязычной HTML-документации из комментируемого исходного кода javascript.
Инструменты сжатия

JSCompress – это он-лайн компрессор javascript, который сжимает файлы javascript, используя алгоритмы сжатия вроде JSMin и Packer, а сжатые файлы javascript просто идеальны для рабочей среды, так как их размер уменьшается на 30%–90%.

YUI Compressor – это уменьшитель javascript, созданный для того, чтобы получить более высокую степень сжатия, чем могут дать другие инструменты. Начиная с версии 2.0 YUI Compressor сжимает файлы CSS, используя порт на базе обычного выражения Isaac Schluter.

javascript Compressor сжимает и оптимизирует ваши файлы javascript. Из-за этого они быстрее загружаются и уменьшают, таким образом, использование пропускного канала. Благодаря этому, названия функций и глобальные переменные остаются нетронутыми.

Scriptalizer – это онлайновый инструмент для уменьшения ваших Java и CSS скриптов, который позволяет вам сэкономить место на жестком диске благодаря уменьшению размера кода. Он также удаляет лишние пробелы, символы табуляции и пустые строки, символы новых строк и комментарии, а также блокирует ограничители.
Инструменты форматирования

JSbeautifier – это онлайновый инструмент, который переформатирует и меняет отступы букмарклетов (от слов bookmark и applet), «неопрятные» фрагменты кода javascript и распаковывает скрипты, а также «распутывает» сложные фрагменты скриптов. Просто вставьте свой код и нажмите кнопку «Украсить».
Редакторы и инструментарий для IDE

Aptana Studio – это рабочая среда веб-разработки от ведущей компании в своей области, которая объединяет в себе мощные программные продукты для работы с HTML, CSS и javascript. Aptana RadRails – это полностью завершенная среда разработки для построения профессиональных приложений с богатым расширением кода на Ruby & Rails, javascript, CSS и HTML.

Spket IDE – это мощный набор инструментов для разработок в javascript и XML, а также для javascript, XUL/XBL и Yahoo Widget. Предоставляет такие функции, как расширение кода, выделение синтаксиса и план контента.

Komodo Edit – это бесплатный многоязычный редактор с открытым кодом для более легкого написания качественного кода. Он поддерживает PHP, Python, Ruby, Perl и Tcl, а также javascript, CSS, HTML и такие языки шаблонов, как RHTML, Template-Toolkit, HTML-Smarty и Django.
Инструменты для отладки

Firebug – наиболее мощный инструмент для веб-разработок, который используется для проверки HTML и модификации стиля и макета в режиме реального времени, точного анализа использования сети и производительности. Наладчик javascript можно использовать с любым браузером.

Blackbird – это проект с открытым программным кодом, который предлагает простой способ протоколирования сообщений на javascript и привлекательную консоль для их просмотра и фильтрации, таким образом, минимизируя или полностью устраняя использование функции alert().

Faux Console – это javascript, который можно вставлять в документ, чтобы получить базовую консоль наладки в IE, и вы можете использовать файлы YUI или файл console.log () для протоколирования информации между браузерами.

JS Bin – это веб-приложение, которое помогает javascript и фрагментам CSS-кода тестироваться в определенном контексте и совместно налаживать код. Позволяет редактировать и тестировать javascript и HTML.

JSON – это формат данных, который в наши дни завоевывает популярность и широко используется во многих Web 2.0 сайтах с AJAX. Многие сайты, которые предлагают API, возвращают данные в формате JSON. Зачастую в предоставленных JSON данных пробелы сжимаются для того, чтобы уменьшить объем передаваемых данных. Этот сайт предоставляет вам быстрый и простой способ форматирования JSON таким образом, чтобы вы могли его прочитать.

Клиент Eclipse Marketplace (MPC) – это богатый клиентский интерфейс для просмотра и установки решений, основанных на Eclipse. MPC предоставляет сильную интеграцию инсталляции между рабочей средой Eclipse и Eclipse Marketplace, плюс распечатки решений третьей стороны.

Venkman – это наладчик javascript для Mozilla, основанный на таких браузерах, как Firefox 3.x, Netscape 7.x, Seamonkey 1.x и Mozilla Seamonkey 2.x. Наладчик также доступен как расширительный пакет в формате XPI.

JS.Class – это набор инструментов для создания объектно-ориентированных программ на javascript, основанных на Ruby. Также предлагает мощный пакетный менеджер, целью которого является помощь в загрузке ваших приложений и поддержка всех основных веб-браузеров, включая Rhino, Node.Js и Narhwal.
Инструменты для тестирования

Sugartest облегчает написание тестов для javascript, он работает поверх JsUnitTest, как DSL, у которой есть установка, удаление, вложенный контент, нет никаких зависимостей, и работа производится посредством простого и в то же время выразительного синтаксиса.

jSLint берет исходник javascript и сканирует или отмечает проблемы. Если он находит проблему, то он отображает сообщение, описывающее ее, а также указывает месторасположение, где синтаксической проблемы быть не должно, а также проверяет подбор стиля и структурные программы.

Созданный Джоном Резигом (John Resig) и Яном Одварко (Jan Odvarko), FireUnit представляет простой javascript API для проведения простого теста по его протоколированию и просмотру в новой вкладке Firebug.

JsUnit – это модуль, который тестирует структуру клиентской стороны javascript, которая выступает портом JUnit, а также включает в себя платформу для автоматизации проведения тестирования в различных браузерах и компьютерах под управлением различных ОС.

YUI Test – это среда для тестирования для решений javascript на базе браузеров, в которой вы можете легко добавлять в решения для javascript тестирование модулей. YUI Test также предоставляет функцию усовершенствованного определения ошибок для тех методов, которые перемещают ошибки, асинхронных тестов для проверки событий, коммуникации на основе Ajax и многое другое.

JSpec – это очень маленькая, но очень мощная среда для тестирования, которая использует собственную грамматику и препроцессор, и включает в себя много буквенных сокращений, читабельный синтаксис, поддержку Async и Rhino, вложенное описание, общий образ действия, поддержку аксессуаров, имитацию Ajax и многое другое.

JSLitmus – это легкий инструмент для создания узкоспециальных контрольных задач в javascript, который работает со всеми наиболее распространенными браузерами. У него открытый исходник, лицензия MIT-style, адаптивные циклы тестов и его также можно разместить на существующих веб-страницах или приложениях.

Выдающийся javascript Checker используется для отслеживания на веб-странице элементов a;;, а когда он находит элемент HTML с встроенными событиями, он выделяет этот участок красной рамкой, а ссылки javascript: – малиновой.
Другие полезные инструменты

PrettyPink – это переменный javascript дампер (dumper), встроенный в браузер, который дает вам возможность печатать объекты любого типа для просмотра во время сеансов наладки в формате таблицы. Он не требует никаких таблиц стилей или изображений, он может работать с бесконечным количеством вложенных объектов, защищает от круговых/повторяющихся ссылок и полностью совместима с JSLint.

Firediff – это расширение для Firebug, предназначенное для отслеживания изменений в DOM и CSS, то есть он осуществляет контроль изменений, который предоставляет возможность понять функциональность приложения, а также ведет запись произведенных изменений и подстраивает отображение страницы.

JS charts – это генератор графиков javascript, который позволяет вам создавать графики с помощью различных шаблонов, например, гистограммы и простые линейные графики.

PageSpeed – это дополнение Firefox/Firebug с открытым исходником, которое используется для оценки производительности веб-страниц и получения рекомендаций по их улучшению. Оно также ускоряет работу вашего сайта, уменьшает использование пропускной способности линии и стоимости хостинга.

В Rockstar Web Profiler или Razor входит три компонента, а именно, RockStar Profiler Server для анализа сетевых подключений и производительности сервера, RockStar Profiler Probe для анализа производительности клиентской стороны и RockStar Profiler Console, который представляет собой информацию для проведения анализа собранных данных по производительности.

Мобильная (под Safari) структура javascript в уменьшенном виде весит менее 8 Кб, обращается к лаборатории Sizzle в iPhone, поддерживает переходы CSS и анимацию, является объектно-ориентированным и легко расширяется.

php.js – проект с открытым исходником для того, чтобы перенести высокоуровневые PHP-функции в низкоуровневые платформы javascript, например, веб-браузеры, расширения для браузеров, движки AIR и SSJS, например, V8, Rhino и SpiderMonkey.

JSSpec – это javascript «BehaviorDrivenDevelopment»-структура, которая показывает разницу между ожидаемыми и реальными значениями, четко показывает линию повреждений, поддерживает условное выполнение поддержки для IE 6 или IE 7, FireFox 2 и Safari 3.

MochaUI – это библиотека пользовательских интерфейсов в виде веб-приложения, построенного на базе Mootools javascript, использованной в веб-приложениях, веб-элементах на рабочем столе, веб-сайтах, виджетах и отдельных диалоговых окнах.

Highlight.js выделяет синтаксис в примере кода в блогах, на форумах и, в общем, на любой веб-странице. Автоматически находит блоки кода, определяет язык и выделяет его.
Библиотеки утилит и компонентов для javascript

Uploadify – это плагин для jQuery, который позволяет легко интегрировать несколько загрузок на ваш сайт и который требует Flash или любой другой внутренний язык разработки. Основная реализация довольно проста и предлагает огромные возможности для модификации для опытных пользователей.

Burst – это пример характерной анимации с использованием технологий javascript и HTML5 и без какого-либо использования технологии Flash. Файл SVG создается с помощью Inkscape. Burst синтаксически схож с jQuery.

JSTestDriver строит тестовую машину на javascript, которую можно легко интегрировать в непрерывные системы билдов; она позволяет быстро запускать тесты на различных браузерах, чтобы облегчить разработку TDD-стилей и предоставляет быстрое выполнение теста, полностью контролированный DOM, управление с командной строки и так далее.

Booklaylet – это код упаковщика-букмарклет, запрограммированный загружать любое содержимое другой страницы внутрь открытого окна с использованием слоев div и iframe. Работает с браузерами Firefox, Safari и Opera, но не работает с Internet Explorer.

javascriptools – это набор компонентов, функций и классов javascript, в которых функции выполняют основные операции с объектами, строками, массивами данных, полями форм и так далее. У набора имеется динамическая таблица, которая поддерживает страничную подкачку файлов, их сортировку и редактирование и является полностью настраиваемой с помощью CSS.

liteAJAX является доказательством концепции легких классов AJAX.

JSPDF – это библиотека для генерации PDF-документации с использованием javascript и открытыми исподниками. Она может использоваться в расширениях Firefox, серверной стороны javascript с URL-данных в некоторых браузерах.

Narwhal – это кросс-платформенная, мультиинтерпретационные среда разработки javascript, которая строит приложения javascript и структуры, такие как Nitro. Включает в себя менеджер пакета, систему модулей и стандартную библиотеку для нескольких интерпретаторов javascript.
Полезные библиотеки javascript и другие инструменты

Tablecloth – это легкий и ненавязчивый способ добавить стиль и образ действия в своих таблицах html-элементов. Имеет функцию назначения четных/нечетных имен классов альтернативным строкам, добавляет имена классов для положения мыши над и за пределами конкретной области.

Moousture – это библиотека перемещений мыши, написанная только на javascript и обладающая способностями и гибкостью, чтобы сворачиваться для вас. Библиотека написана на Mootools, которая следует объектно-ориентированным стандартам. Её цель – начать работу над будущей структурой движений мыши в любом браузере, включая современные мобильные устройства.

jQuery Tools – это коллекция наиболее важных компонентов пользовательского интерфейса для современных сайтов, где все инструменты можно использовать вместе, расширяя, конфигурируя и утилизированные. Она используется крупными сайтами по всему миру.

Tipimage используется для создания и управления tooltips над изображениями, создает квадратные части изображений и прилагает к каждой описание, которое показывается в виде облака подсказки. Также поддерживает использование специальной функции обратного вызова.

qGallery – это маленькая программа в виде командной строки, которая обрабатывает изображения в формате jpeg и специально переименовывает файлы в некоторых структурах папок, чтобы сформировать статическую галерею HTML для публикаций, автоматически создает индексы изображений для предварительного просмотра, комментариев для каждого изображения, а дополнительные изображения и HTML можно добавить позже.

LivePipe UI – это набор высококачественных виджетов и элементов управления для приложений WEB 2.0, использующих Prototype javascript Framework, где каждый элемент управления хорошо испытан, полностью открыт, задокументирован и гибко заменяется более упрощенным вариантом в браузерах без включенного javascript.

javascript Virtual keyboard – это система многократного использования для добавления интерфейса графической клавиатуры в тестовые поля, поля для ввода пароля и полей для текста. Она также предоставляет легкий доступ к специальным символам.

Unobtrusive Table Actions Script может расчертить таблицу полосками, поддерживает перемещение курсора над горизонтальной и вертикальной полосой меню и эффекты для перемещения курсора над отдельными ячейками может работать с rowSpans и ColSpans, а также быстро работает в Internet Explorer.

Glassbox – легкий пользовательский интерфейс javascript, который использует Prototype и Script.aculo.us для достижения некоторых эффектов. GlassBox позволяет вам легко построить яркие светящиеся рамки, цветные схемы и эффекты «под» Flash.
Glimmer – это интерактивный инструмент для дизайна или приложение Windows, которое может легко создать анимацию и ощущение взаимодействия, а также другие эффекты. Он также генерирует jQuery, XHTML и CSS.

Bookmarklets используется для выполнения полезных функций, Bookmarklet позволяет вам создать URL из javascript и занести его в Избранное. Введите свой код javascript, а Bookmarklets сделает все остальное.

javascript Regex Generator генерирует правильные относительно базовых выражения, в которые вы должны только ввести данные для тестирования и отметить части, которые Regex должен сравнить. Бета-версия инструмента позволяет вам добавить семь групп.

Compatibility Master Table содержит ссылки на отдельные таблицы. В нем также есть ключи по совместимости таблиц, определяющих полностью он поддерживается, с трудом или не поддерживается вообще.